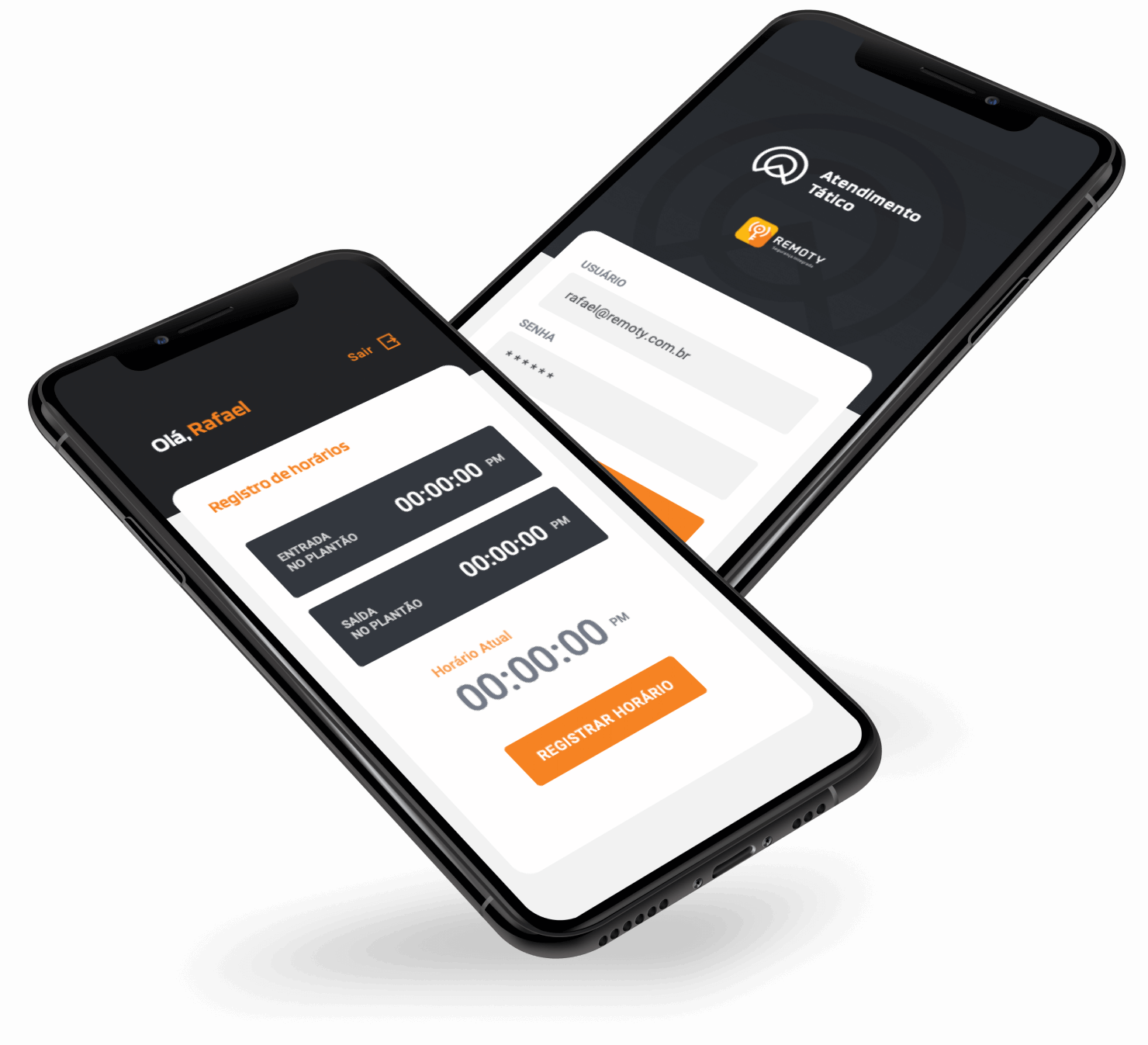
Tactical incident monitoring mobile application for remote agents
The project was to design the best way to help remote agents to monitor and attend to security and surveillance incidents.
The project was to design the best way to help remote agents to monitor and attend to security and surveillance incidents.

The company has a collection of application that delivers new solutions for companies that sell services of security and surveillance.
The project aimed to create a user interface for their app to attend the need of external
agents, creating consistency with their multiple digital products giving it a fresh look.
Consistency
As mentioned the company variety of solutions it's been slowly gaining an upgrade in its development and interface, one of the goals was to keep the consistency between what was recently updated. I've chosen the direction of giving it similarity with the web application so when users changed context wouldn't feel a visual distance from what they're already used to.
Simple interface
Since there were many variables and product actions inputs from the project scope, the focus was to simplify at it maximum each screen to maintain one primary action and not create a high volume of steps to execute tasks.
The main problem was understanding the agents workflow to simplify each screen for a fast and secure use for every remote agent in an urgent situation.
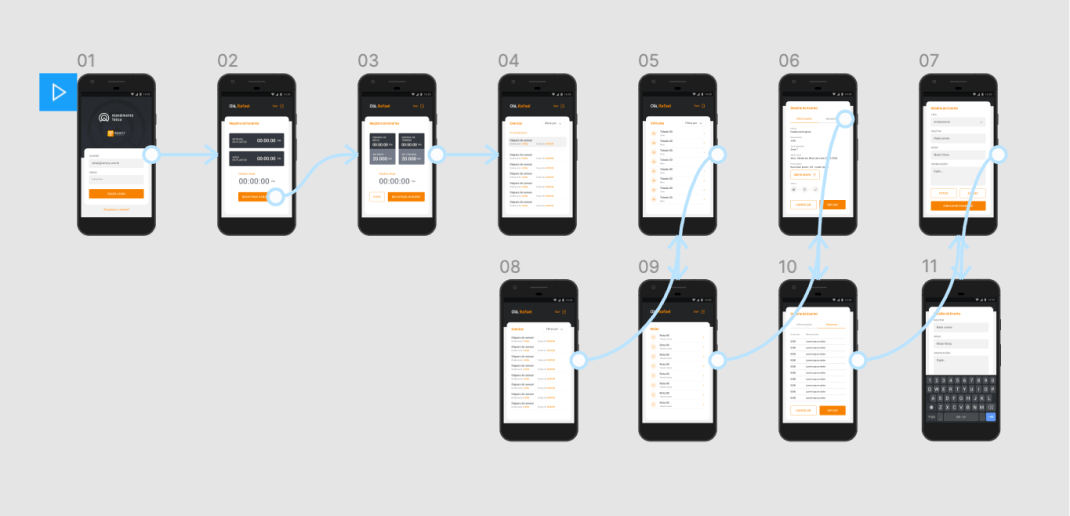
Our initial focus was on understanding, mapping the flow of screens and
refining with suggestions that could optimize this structure.

A UI that would deliver an easy and simple to use so the remote agents could be as fast as they could in their procedures.
The challenge was to keep a moderate use of visual alerts, colors and different status.
During
my concept exploration, it was clear that the stress caused by multiple actions, colors and status in their actual UI wasn't helping the agents focus on following the guidelines for each type of incident the best way.
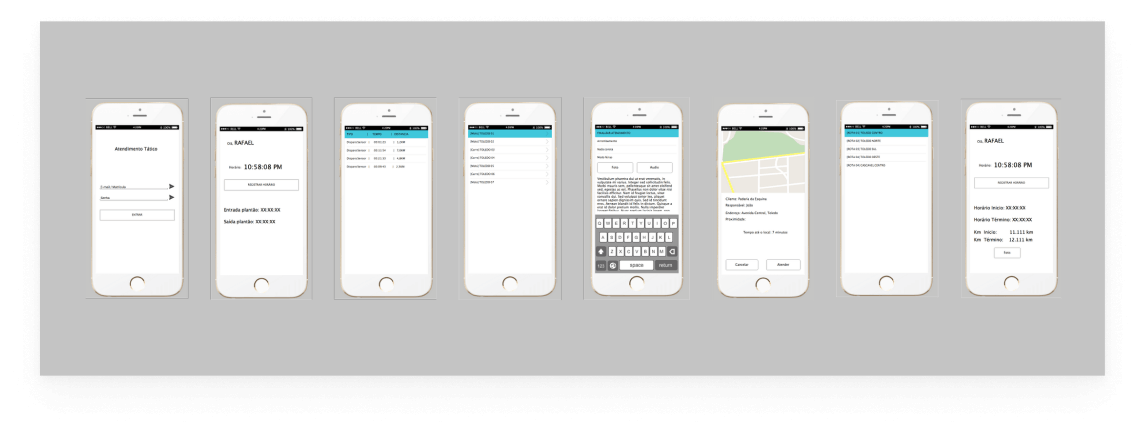
Low fidelity wireframe
I've received from the client a preview of wireframe they had already built, after an analysis of were the positive and negative points I started tests of components and then the high fidelity wireframe.

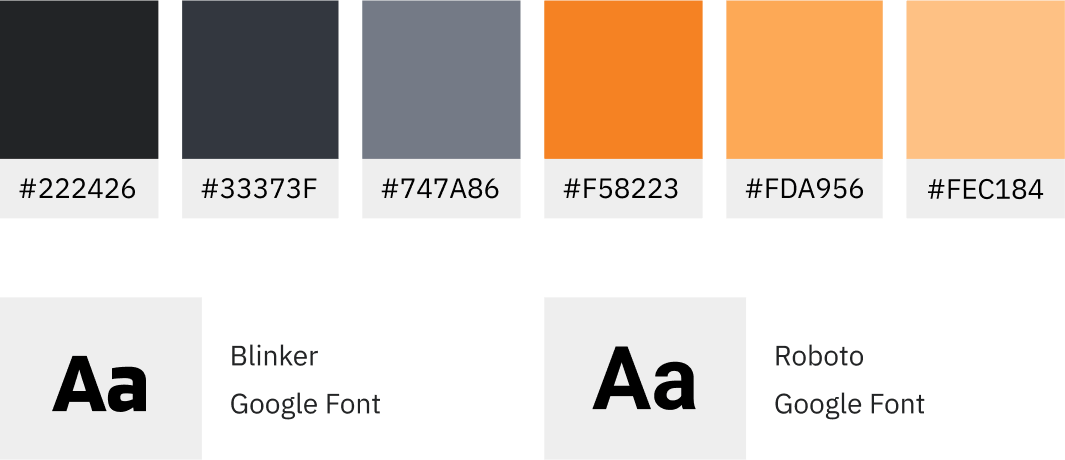
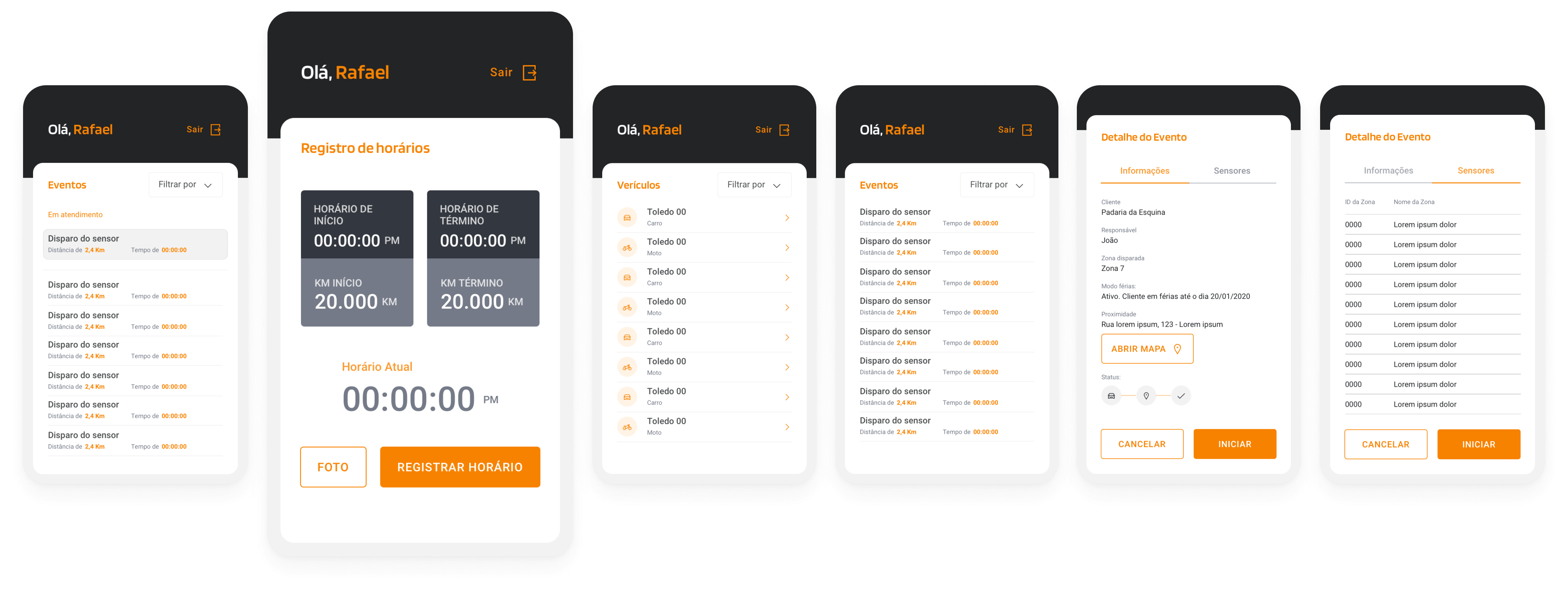
Components
I've kept the use of branding elements such as colors and typography, with color I've enhanced expanding the pallete so the project could gain more flexibility on digital.

High fidelity wireframe + Userflow
I've received from the client a preview of wireframe they had already built, after an analysis of were the positive and negative points I started tests of components and then the high fidelity wireframe.


Security and surveillance it's a high-risk work. It's was very important to maintain focus on goals, understanding agents reality and how they could deliver a safer experience for customers.
The sense of urgency is very high, giving them the best tool for their work was the key factor. Easy steps for a faster and safer problem resolution.