Using artificial intelligence on assets management with Assetify
The project aimed to create a scalable and consistency digital language, during their brand, product and strategy refresh.
The project aimed to create a scalable and consistency digital language, during their brand, product and strategy refresh.

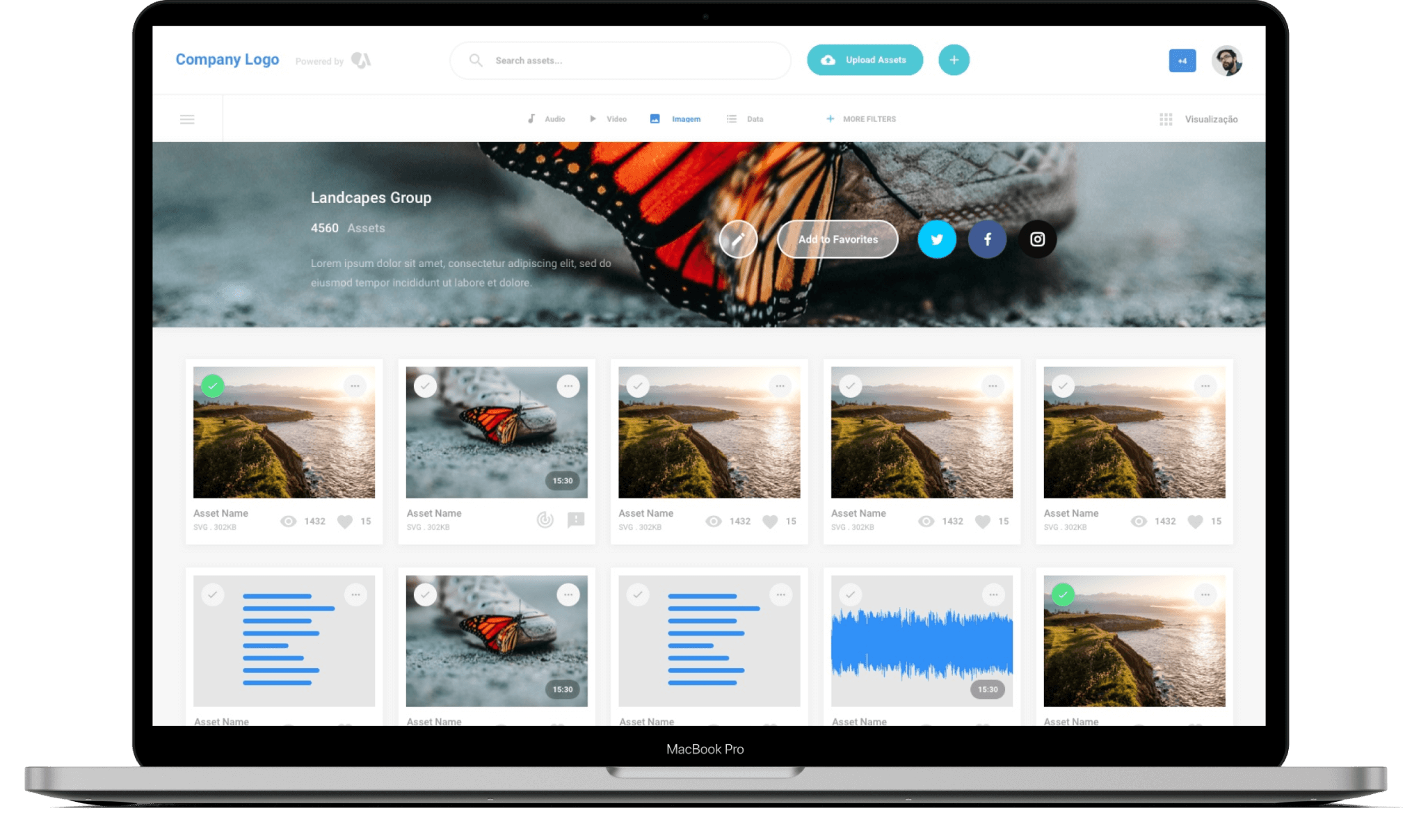
Assetify is a Movti Cloud Solutions startup had a brand refresh where they added a new tone of voice, new brand colours and new imagery, adding value to their digital presence.
This project was a contract to validate, prioritize
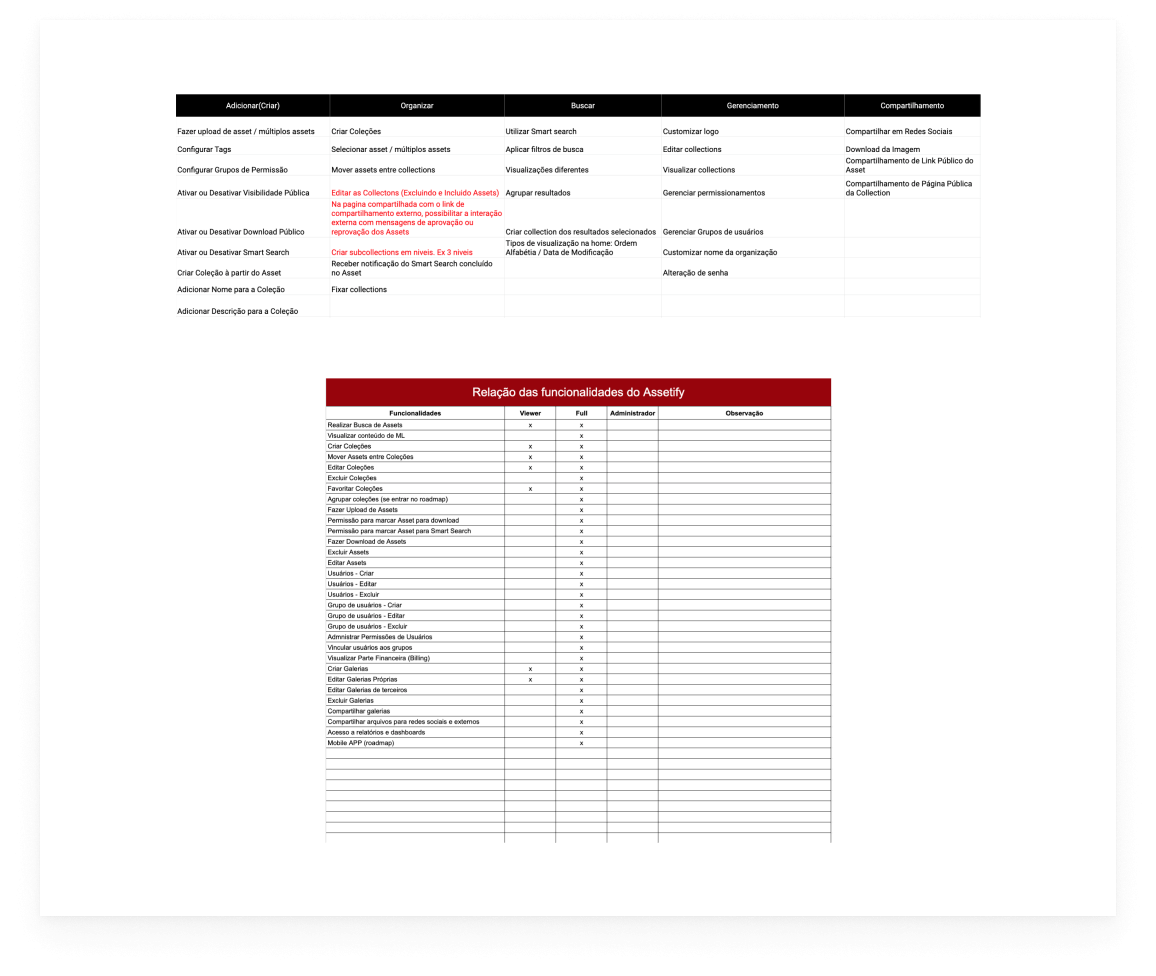
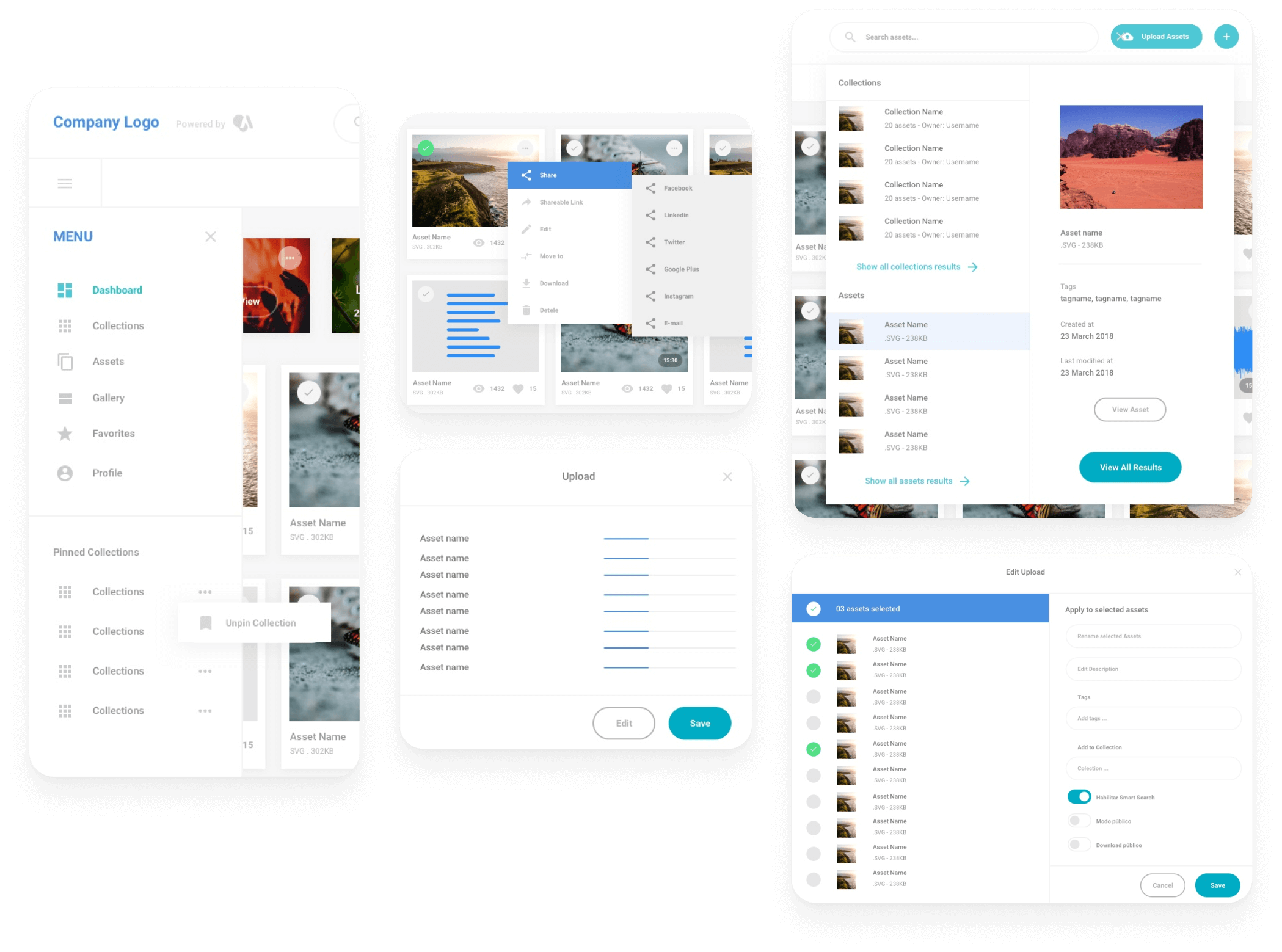
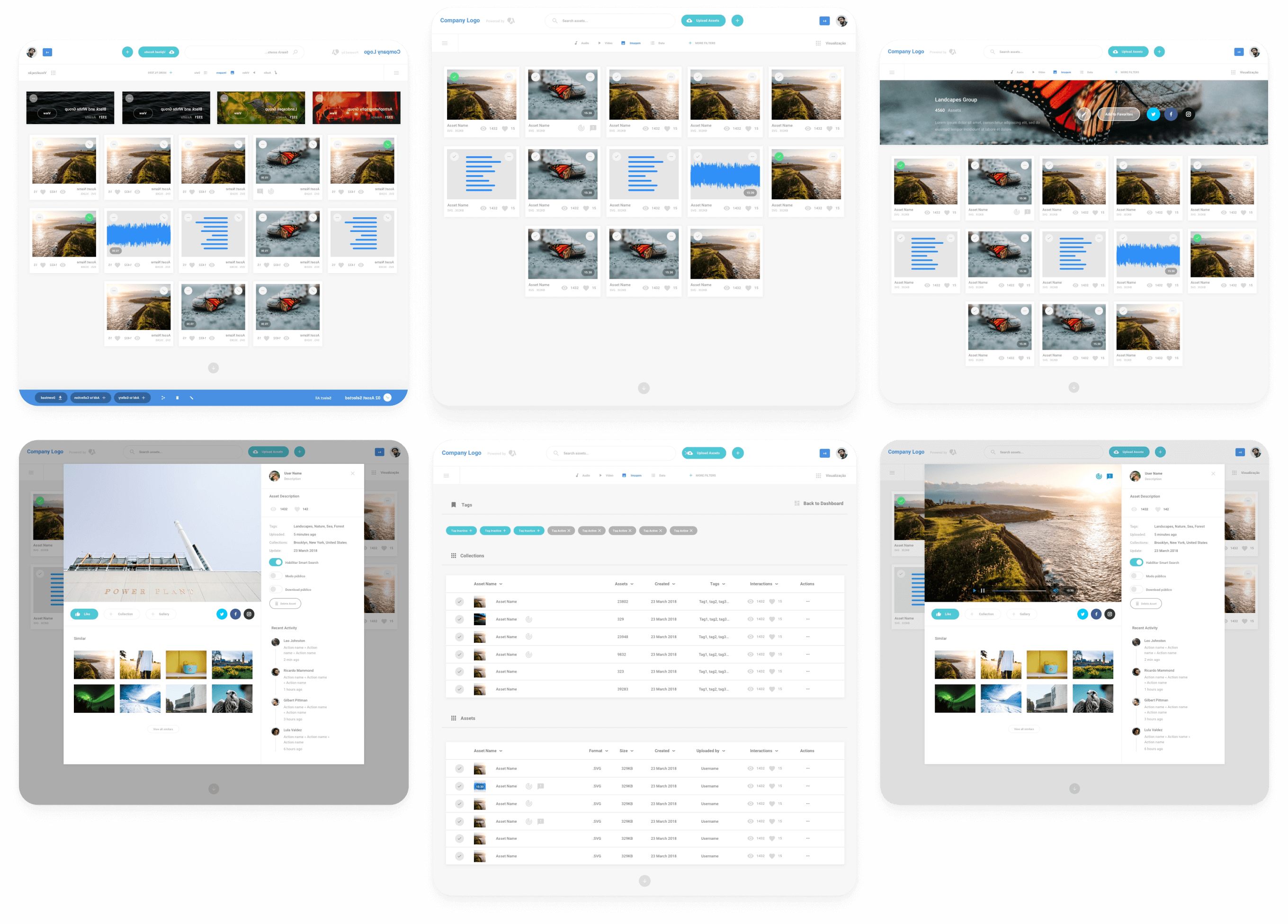
and design the web application interface. All steps focusing on users tasks and insights from the feature set roadmap already planned by their team.
Easy adoption
Users want an easy to use solution that organizes a big amount of all kind media files. Complex interface makes them refuse the solution.
Change of concept
People are used to organizing their files into folders. This is completely different assets management, the mechanism of DAM is based on category, tags and intelligent search mechanism.
The power of AI
Understanding and exploring the power of AI implemented in each feature. Make the user gain or implement a productive workflow using Assetify.
The team had part of the product built without really understanding their user's needs and tasks. It was a complex language with technical terms and complex tasks. The product didn't communicate a clear value proposition,
not even change of concepts between file storage and a DAM platform.
Launched their application with basics features, but they didn't execute tests enough. They didn't focus on one niche that could be a great case
of use, that in this case turned the task of organizing the product roadmap even harder.

Several workshops aligning the team about our personas, and having a good understanding of our users.
Afterwards, I've started with an analysis of competitors' digital design and looking internally as well, what was
working and what was not working on their actual application interface. The ideation phase took place with grid and colours testing and pages designs refresh.
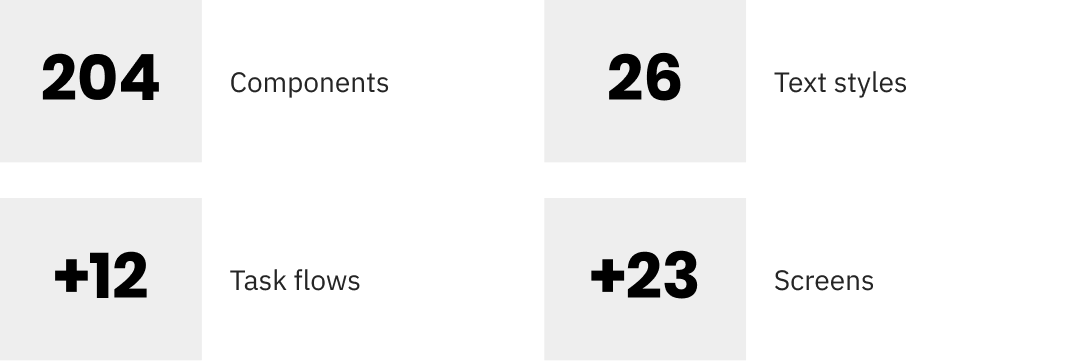
Using Atomic Design methodology, the design system structure
started to take place in Sketch and after the main screens approved, it started to be implemented in front-end . We have then achieved a new look and feel using a completely different UI structure, with use of light colours and
shades of blue, green, approaching a bold use of their brand, but also giving the capability to easily customize for each clients' interface.
Workshops
We worked with various workshop with 4 hour sessions. The main focus was to bring the team to the same page and understating the users and how we could develop a better product.

Design system
I've worked with developers to figure out what could be the best process to work together. We agreed to implement Atomic Design best practices that led us to a good organization and workflow.



It's was very important to facilitate the team to have a user-centric debate, to rationale ideas and validate.
Something I could do differently nowadays probably is to intensify the research and test, creating good documentation
to keep that in the team's workflow.
And something I learned so much from, documentation of design and interaction, this can help not just new designers joining the account but the development team be even more productive.